点と線
点や線の大きさ
GL_POINTS によって作られた頂点は、それぞれが点として描画されます
しかし、デフォルトの点では限りなく小さいため、ほとんど見えないことでしょう
デフォルトでは 1.0 が線の太さとして設定されています
これは、点を 1 × 1 ピクセルの正方形として描画することを表しています
点の太さは glPointSize() 関数を使って設定することができます
また、太さを取得したいのであれば glGet() に GL_POINT_SIZE を要求するとよいでしょう
void glPointSize(GLfloat size);
size には点の直径を指定します
#include <windows.h>
#include <stdio.h>
#include <GL/gl.h>
#include <GL/glut.h>
int pointSize = 1;
void disp( void ) {
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(pointSize);
glBegin(GL_POINTS);
glVertex2f(0 , -0.9);
glVertex2f(-0.9 , 0.9);
glVertex2f(0.9 , 0.9);
glEnd();
glFlush();
}
int main(int argc , char ** argv) {
if (argc >= 2) sscanf(argv[1] , "%d" , &pointSize);
glutInit(&argc , argv);
glutInitWindowPosition(100 , 50);
glutInitWindowSize(400 , 300);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA);
glutCreateWindow("Kitty on your lap");
glutDisplayFunc(disp);
glutMainLoop();
return 0;
}

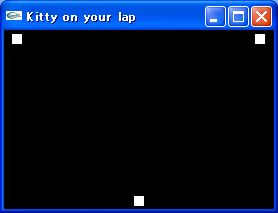
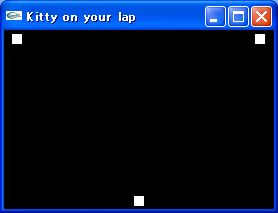
このプログラムは、コマンドライン引数として点のサイズを入力して起動します
すると、引数文字列を数値に変換し、glPointSize() 関数を使って点を描画します
上の図は、引数に 10 を入力してプログラムを実行したものです
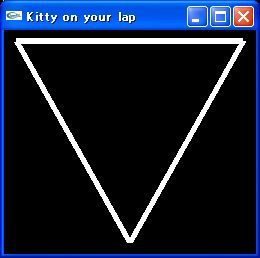
同様に、線の太さを設定することも可能です
線の太さは glLineWidth() 関数を使って設定することができます
現在の線の太さを得るには glGet() 関数で GL_LINE_WIDTH を要求してください
void glLineWidth(GLfloat width);
width には線の太さをピクセル単位で指定します
この値は、デフォルトで 1.0 が設定されています
#include <windows.h>
#include <GL/gl.h>
#include <GL/glut.h>
void disp( void ) {
float width;
glGetFloatv(GL_LINE_WIDTH , &width);
glClear(GL_COLOR_BUFFER_BIT);
glLineWidth(++width);
glBegin(GL_LINE_LOOP);
glVertex2f(0 , -0.9);
glVertex2f(-0.9 , 0.9);
glVertex2f(0.9 , 0.9);
glEnd();
glFlush();
}
int main(int argc , char ** argv) {
glutInit(&argc , argv);
glutInitWindowPosition(100 , 50);
glutInitWindowSize(400 , 300);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA);
glutCreateWindow("Kitty on your lap");
glutDisplayFunc(disp);
glutMainLoop();
return 0;
}

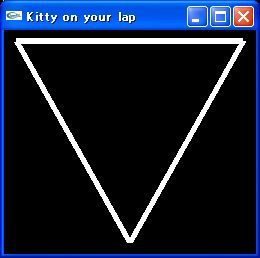
このプログラムは、ディスプレイ コールバックが呼ばれるたびに線が太くなります
glGet() 関数で現在の線の太さを取得し、これをインクリメントして新たに設定します
ウィンドウを隠すなど、再描画処理を繰り返すと太くなるのが確認できるでしょう
破線
通常の GL_LINES 等で描画した線は単純な直線でした
しかし、設定を変えることで破線を扱えるようになり、線の表現力を強化できます
デフォルトの設定では破線がオフ状態になっています
そこで、破線を使うには glEnable() 関数で GL_LINE_STIPPLE を有効化する必要があります
次に、glLinStipple() 関数を使って破線パターンを設定します
この関数を使って、破線のパターンを 16 ビットの値で設定することができます
void glLineStipple(GLint factor, GLushort pattern);
この関数は少しややこしいので、まずは pattern 引数から説明しましょう
ここには、2進数で破線を描画するピクセルを16ビットの数値で指定します
与えられた2進数のうち 1 は描画するピクセルを表し、0 は描画しないピクセルを表します
例えば、0xACF3 という16ビットを pattern に与えた場合
0xACF3 の2進数表現は 1010110011110011 となり、これが線として繰り返されます
つまり - - -- ---- -- という形の破線になります
factor は、この破線を拡大するために設定します
pattern に factor を乗算した値が実際の破線となります(つまり、上記した例は factor=1)
先ほどの 0xACF3 という値に対して factor を 2 に指定した場合
11001100111100001111111100001111 となります
これは、単純に先ほどの破線を2倍にした形です
#include <windows.h>
#include <GL/gl.h>
#include <GL/glut.h>
void disp( void ) {
glClear(GL_COLOR_BUFFER_BIT);
glEnable(GL_LINE_STIPPLE);
glLineStipple(1 , 0xF0F0);
glBegin(GL_LINE_LOOP);
glVertex2f(0 , -0.9);
glVertex2f(-0.9 , 0.9);
glVertex2f(0.9 , 0.9);
glEnd();
glFlush();
}
int main(int argc , char ** argv) {
glutInit(&argc , argv);
glutInitWindowPosition(100 , 50);
glutInitWindowSize(400 , 300);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA);
glutCreateWindow("Kitty on your lap");
glutDisplayFunc(disp);
glutMainLoop();
return 0;
}

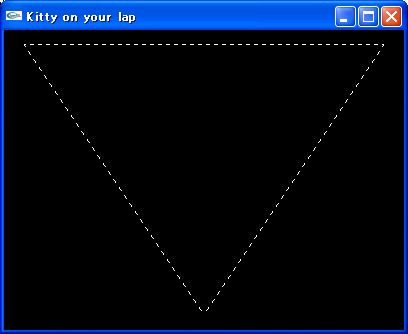
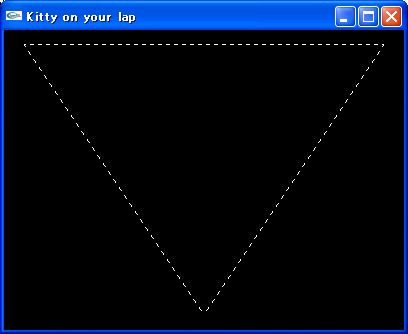
このプログラムでは 0xF0F0 をパターンとして破線で三角形を描画しています
0xF0F0 は 1111000011110000 というパターンなので、これを繰り返すと上の図のようになります
因みに、破線パターンは GL_LINE_STIPPLE_PATTERN 定数を用いて
反復回数は GL_LINE_STIPPLE_REPEAT 定数を用いて glGet() 関数から得ることができます