ダイアログ
Swing のダイアログウィンドウ
Swing のダイアログも、ウィンドウやフレーム同様に重量コンポーネントです
これまでと同じで、Swing に適応するためのルートペインなどの拡張が施されています
Swing のダイアログは javax.swing.JDialog クラスで表されます
java.lang.Object
|
+--java.awt.Component
|
+--java.awt.Container
|
+--java.awt.Window
|
+--java.awt.Dialog
|
+--javax.swing.JDialog
public class JDialog extends Dialog
implements WindowConstants, Accessible, RootPaneContainer
やはり JComponent を拡張していないので注意してください
コンストラクタは次のようなものが用意されています
public JDialog() throws HeadlessException
public JDialog(Frame owner) throws HeadlessException
public JDialog(
Frame owner , boolean modal
) throws HeadlessException
public JDialog(
Frame owner , String title
) throws HeadlessException
public JDialog(
Frame owner , String title ,
boolean modal
) throws HeadlessException
public JDialog(
Frame owner , String title ,
boolean modal , GraphicsConfiguration gc
)
public JDialog(Dialog owner) throws HeadlessException
public JDialog(
Dialog owner , boolean modal
) throws HeadlessException
public JDialog(
Dialog owner , String title
) throws HeadlessException
public JDialog(
Dialog owner , String title ,
boolean modal
) throws HeadlessException
public JDialog(
Dialog owner , String title ,
boolean modal , GraphicsConfiguration gc
) throws HeadlessException
owner にはオーナーとなるフレーム、またはダイアログを指定します
modal は、モーダルダイアログである場合は true。そうでなければ false を指定します
title はダイアログのタイトルバーに表示される文字列を
gc にはターゲットスクリーンデバイスの GraphicsConfiguration を指定します
ダイアログは、デフォルトでモードレスダイアログボックスなので注意してください
JDialog クラスは重量なので JComponent クラスを継承していません
しかし JDialog.getRootPane() や JDialog.getContentPane() メソッドで
デフォルトで設定されているルートペインやコンテンツペインを取得できます
これらを新しく設定するための set_() メソッドも用意されています
protected void setRootPane(JRootPane root)
public void setContentPane(Container contentPane)
public JRootPane getRootPane()
public Container getContentPane()
root にはルートペイン、contentPane にはコンテンツペインを指定します
setRootPane() は公開されていないので、サブクラスからの呼び出しとなります
これらの構造は、基本的に JWindow クラスとほとんど変わりません
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Test extends JFrame {
public static void main(String args[]) {
JFrame frame = new Test();
frame.setSize(400 , 200);
frame.setVisible(true);
}
private JDialog dialog;
public Test() {
JLabel label = new JLabel(
"Forget me Not" , new ImageIcon("eario.jpg") ,
SwingConstants.CENTER
);
dialog = new JDialog(this , "Forget-me-Not" , true);
dialog.getContentPane().add(label);
JButton button = new JButton("Do you remember me?");
button.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent e) {
dialog.setSize(400 , 200);
dialog.show();
}
});
setDefaultCloseOperation(DISPOSE_ON_CLOSE);
addWindowListener(new WindowAdapter() {
public void windowClosed(WindowEvent e) {
System.exit(0);
}
});
getContentPane().add(button);
}
}

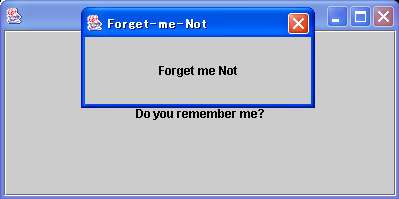
このプログラムは、表示したウィンドウに配置されているボタンを押すと
ラベルを保有するモーダルダイアログボックスが表示されます
ダイアログボックスを閉じるまで、フレームをアクティブにすることはできません
標準ダイアログ
ユーザーにメッセージを伝えたり、単純な選択を促すために
多くのシステムが搭載する、標準ダイアログボックスは Swing では使えません
やはり、ピアに依存せずに L&F を保障したダイアログを使うべきです
Swing が提供する標準ダイアログボックスは、ユティリティやクラスでは存在しません
その代わり javax.swing.JOptionPane クラスがダイアログを生成してくれます
java.lang.Object
|
+--java.awt.Component
|
+--java.awt.Container
|
+--javax.swing.JComponent
|
+--javax.swing.JOptionPane
public class JOptionPane
extends JComponent implements Accessible
このクラスには、ダイアログを生成したり表示するための
いくつかの静的メソッドが提供されているので、これを用います
メッセージダイアログは JOptionPane.showMessageDialog() を使います
public static void showMessageDialog(
Component parentComponent , Object message
) throws HeadlessException
public static void showMessageDialog(
Component parentComponent , Object message ,
String title , int messageType
) throws HeadlessException
public static void showMessageDialog(
Component parentComponent , Object message ,
String title , int messageType , Icon icon
) throws HeadlessException
parentComponent には、通常は親となる Frame を指定します
message はダイアログに表示するためのメッセージを
title はダイアログのタイトルバーに表示するテキストを指定します
messageType は、このダイアログのメッセージタイプを定数で指定します
JOptionPane はダイアログのタイプを表すための次のフィールド定数を定義しています
| 定数 | 解説
|
|---|
| ERROR_MESSAGE | エラーメッセージで使用します
|
| INFORMATION_MESSAGE | 情報メッセージで使用します
|
| PLAIN_MESSAGE | アイコンは使用しません
|
| QUESTION_MESSAGE | 質問で使用します
|
| WARNING_MESSAGE | 警告メッセージで使用します
|
これらのメッセージタイプで、表示される標準アイコンなどが変化します
icon には、ダイアログに表示するアイコンに独自のアイコンを指定します
message パラメータは非常に柔軟に情報を対処してくれます
通常、どのような型を指定しても toString() が返す文字列を利用しますが
Component を渡せばコンポーネントがそのまま表示されますし
Icon を渡せば JLabel が生成され、そのインスタンスに含まれて表示されます
また、配列を渡せばデータ型に応じて順に処理されるなど、機能は多彩です
import java.awt.*;
import javax.swing.*;
public class Test extends JApplet {
public void init() {
JOptionPane.showMessageDialog(
this , "Forget me Not" , "Do you remember me?" ,
JOptionPane.INFORMATION_MESSAGE
);
}
}

これが、JOptionPane が生成したモーダルダイアログボックスです
表示されるアイコンは、メッセージタイプによって変化します
ユーザーに、簡単な選択を問いたい場合もあるでしょう
この場合は JOptionPane.showConfirmDialog() を使います
public static int showConfirmDialog(
Component parentComponent , Object message
) throws HeadlessException
public static int showConfirmDialog(
Component parentComponent , Object message ,
String title , int optionType
) throws HeadlessException
public static int showConfirmDialog(
Component parentComponent , Object message ,
String title , int optionType , int messageType
) throws HeadlessException
parentComponent には親コンポーネントを、message には表示するメッセージを
title にはダイアログのタイトルバーに表示されるテキストを
optionType にはダイアログで選択可能なオプションを指示する整数を
そして、messageType にはメッセージタイプを指定します
戻り値は、ユーザーが選択したボタンを表すフィールド定数です
optionType は、JOptionPane が提供する次のフィールド定数を指定できます
| 定数 | 解説
|
|---|
| OK_CANCEL_OPTION | OK ボタンと CHANCEL ボタンで構成します
|
| YES_NO_CANCEL_OPTION | YES、NO、CANCEL ボタンで構成します
|
| YES_NO_OPTION | YES、NO ボタンで構成します
|
質問に適したオプションタイプを指定する必要があります
ユーザーがダイアログのボタンを選択し、制御が返されると
showConfirmDialog() は各ボタンを表すいずれかの定数を返します
| 定数 | 解説
|
|---|
| CANCEL_OPTION | 「CANCEL」が選択された場合にクラスメソッドから返される値です
|
| NO_OPTION | 「NO」が選択された場合にクラスメソッドから返される値です
|
| OK_OPTION | 「OK」が選択された場合にクラスメソッドから返される値です
|
| YES_OPTION | 「YES」が選択された場合にクラスメソッドから返される値です
|
メソッドが返した値を、これらの定数と比較することによって
ユーザーがどのボタンを押したのかを確認することができます
import java.awt.*;
import javax.swing.*;
public class Test extends JApplet {
public void init() {
String message[] = {
"日本経済の低迷で国民の不満が高まっています。" ,
"支持率の低下が懸念されますが、構造改革を断行しますか?"
};
int value = JOptionPane.showConfirmDialog(
this , message ,
"構造改革!" , JOptionPane.YES_NO_OPTION
);
if (value == JOptionPane.YES_OPTION)
getContentPane().add(new JLabel("構造改革断行!"));
else getContentPane().add(new JLabel("日本経済、途上国水準に!"));
}
}

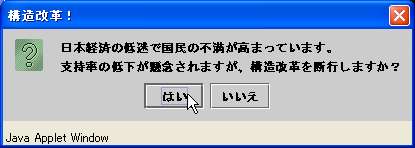
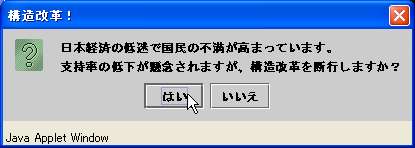
このプログラムは、図のような選択ダイアログボックスを表示します
ユーザーの選択によって、アプレットに表示されるラベルの文字が変化します
ユーザーに文字列などの不定な値を入力させたい場合
JOptionPane.showInputDialog() メソッドを使います
public static String showInputDialog(
Object message
) throws HeadlessException
public static String showInputDialog(
Object message , Object initialSelectionValue
)
public static String showInputDialog(
Component parentComponent , Object message
) throws HeadlessException
public static String showInputDialog(
Component parentComponent ,
Object message , Object initialSelectionValue
)
public static String showInputDialog(
Component parentComponent , Object message ,
String title , int messageType
) throws HeadlessException
public static Object showInputDialog(
Component parentComponent , Object message ,
String title , int messageType , Icon icon ,
Object[] selectionValues , Object initialSelectionValue
) throws HeadlessException
parentComponent には、親となるコンポーネントを
message には表示するメッセージ、title はタイトルバーに表示するテキスト
messageType にはメッセージタイプ、icon には表示するアイコンをそれぞれ指定します
selectionValues は、ユーザーが選択可能な項目の配列を指定します
initialSelectionValue には、初期値を指定します
通常の任意入力では String が、選択入力では選択した Object が返ります
import java.awt.*;
import javax.swing.*;
public class Test extends JApplet {
public void init() {
String name = JOptionPane.showInputDialog(
this , "名前を入力してください"
);
getContentPane().add(new JLabel("ようこそ" + name + "さん"));
}
}

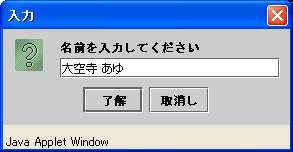
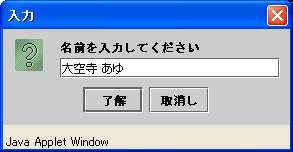
このプログラムは、テキスト入力フィールドに対する入力を求めます
入力した値は、アプレットに付加するラベルに反映されています
配列を指定することで、任意選択ダイアログボックスを表示することもできます
この場合、ユーザーは与えられている項目の中から選択しなければなりません
使われるコンポーネントは UI に依存しますが、通常はコンボボックスです
import java.awt.*;
import javax.swing.*;
public class Test extends JApplet {
String names[] = {
"涼宮 遙" , "速瀬 水月" , "涼宮 茜" ,
"大空寺 あゆ" , "玉野 まゆ" , "マナマナ"
};
public void init() {
Object name = JOptionPane.showInputDialog(
this , "名前を選択してください" , "The forever that you wish" ,
JOptionPane.INFORMATION_MESSAGE , null , names , names[0]
);
getContentPane().add(new JLabel("ようこそ" + name + "さん"));
}
}

このプログラムは、文字列配列を与えることで
配列の中の、いずれかの項目の選択をユーザーに促しています